好久没更新了,最近也一直挺忙的,年底了,又遇到个坑,有个项目部署上去后,测试反应项目的https链接在safari浏览器上打不开,在PC和安卓手机上可以正常浏览访问。
debug思路
出现这个问题,我第一反应觉得是https证书的问题,这个证书之前坑过我不少次,都有PTSD了….
但是相同https证书的其它部署的项目又能正常访问,所以排除了它的作案嫌疑,
然后我又想是不是https链接的页面里面有http资源的问题,但是调试完发现在页面上,并没有http的资源,仔细一想,就算有应该也不会访问链接直接出现这个响应才对,直接显示 无法解析响应
我还是觉得是https证书的问题,然后试了一下,去掉s直接访问http链接就正常显示页面了,至此问题解决~~(。・∀・)ノ测试表示:你特么在逗我
在测试友好的问候下,我想着是不是服务器方面的问题,于是我直接访问静态的资源文件链接,发现也还是同样的问题,https的css,js 等资源在safari浏览器上面都打不开,用http就可以。
在其它浏览器上面也都是正常的。这就头疼了…
解决方案
于是我找到了后端大佬,看看能不能互相讨论下能不能擦出火花,
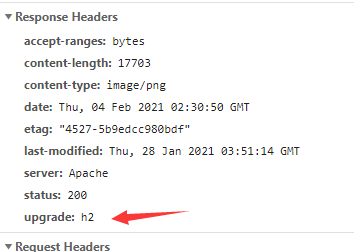
后端大佬果然见多识广,确定https证书没问题后,和我一起看看静态资源的响应头,在茫茫的响应头里一个不起眼的位置看到了一个标识 upgrade: h2
直觉告诉我这个就是问题所在了,其实这个东西我平时访问都没注意过,至此问题总算定位到了,
查了一下,这个是 HTTP/2 的东西,具体服务器怎么配置的其它文章也有详细论述,自己查一下就清楚了,我也不再赘述了。
我查询到的关于这个的解决方案也贴一下吧不知道是不是同样的问题
1 | safari 因为使用HTTP/2.0 请求而拿不到response |
总而言之,直接关闭了就OK了,由于项目比较急,所以没花费太多时间再去详细解决这个问题~ 运维同学直接就关掉了,简单粗暴
这个在哪里关闭呢,我司用的是腾讯云的,我熟门熟路找到了CDN的 https配置
然后一看,懵了,这里本来不是关着的么,头疼,仔细一想,好像有上均衡负载,所以应该不是这里设置的
于是我又打开了监听器管理 在里面关闭http2的东西,至此问题解决~