之前都是本地运行,每次发布博客编辑好了后都要运行 hexo clean && hexo g && hexo d ,而且代码之前还不知道源代码不能放主干,我还是分开放两个git仓库,太麻烦了
然后学习了一下,决定弄个一键部署解放双手。
流程是这样的,写好博文后,push上去,coding那边自动编译出html然后自动部署到网站上面。以后我只要码好字push,其它的就交给coding了岂不美哉,说干就干!
费劲巴拉折腾了两天才搞定的,我尽量贴图说明吧,有啥不懂的 直接下方评论 点击下面打赏按钮的扫码留言联系方式 ~
至于为啥要这么搞一个博客,主要是闲的,就当学习了(。・∀・)ノ
相关文档
开始前,请先大致浏览下下面的帮助文档,如果没有自己的域名的话,就用coding分配的也行,这个不影响,当然如果有自己的域名那就更好了!
没有域名也可以注册一个,也用不了多少钱,可以去腾讯云直接注册 腾讯云
再然后注册一个coding账号也是必不可少的
注册coding账号: coding.net
hexo使用文档: hexo.io
next使用指南: theme-next.iissnan.com
入坑指南
这里随便挑了点图片,有啥不明白的其实凭直觉随便折腾,我就是这么摸索着磕磕碰碰才搞明白。唉 ~┭┮﹏┭┮
coding新建项目
此处省略一百字,反正建好了就OK
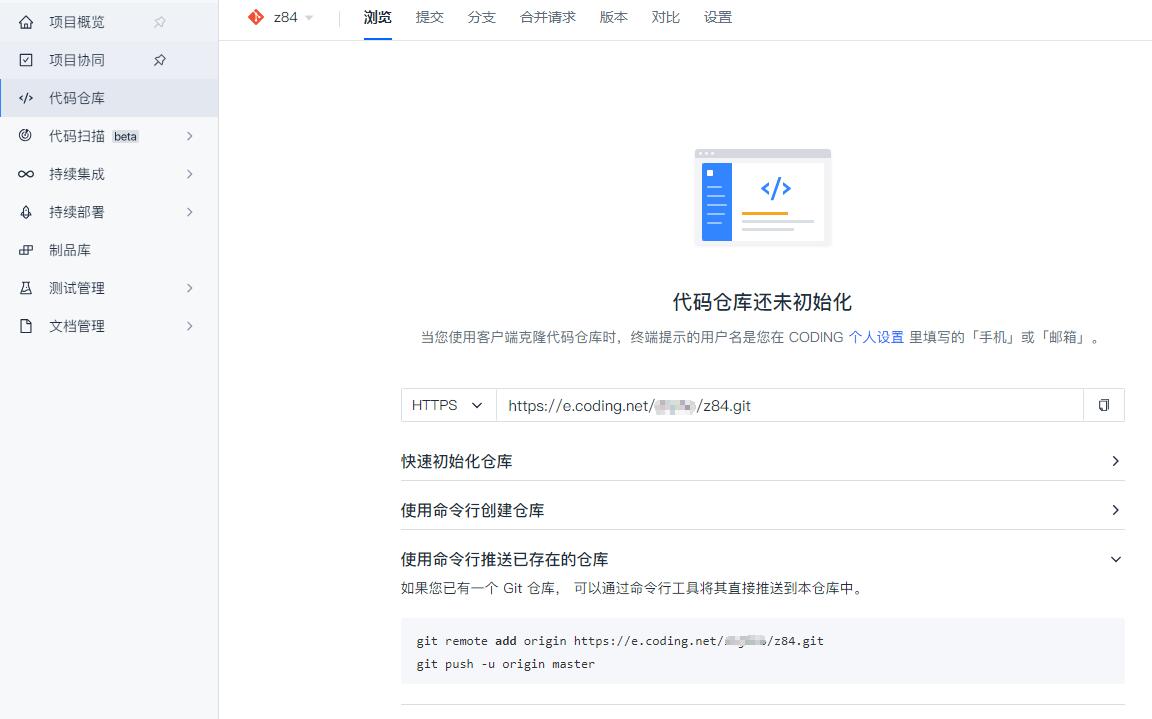
如果本地有git仓库了,可以点击 代码仓库-使用命令行推送已存在的仓库,复制下来那个代码
应该和我这个差不多,留着备用
1 | git remote add origin https://e.coding.net/xxx/xxx.git |
本地没有的话,可以选其它两项在本地建立一个仓库
获取项目令牌
- 点击左下角的
项目设置-开发者选项-项目令牌-新建项目令牌 - 进入新建页面,然后令牌名称随便填一下,过期日期看自己需求选咯。最好尽量选长一点,过期了就失效了,我就选了一百年
~ - 然后其它选项我不管三七二十一全勾选上了,有备无患嘛。
- 完事了点新建就好了,最后再把用户名和密码复制出来备用。
本地部署
主干master空着就行,自己再新建个分支。
master的东西反正后面部署了会被覆盖的,源代码其实都应该放在分支下,我是建了一个build分支放的,
切换到分支后,把hexo的东西搞好,找到根目录_config.yml 搜索deploy
把上面新建项目获取的git链接https://e.coding.net/xxx/xxx.git填入进去,前面复制的令牌用户名(其实就是账号)和密码也用:隔开依样画葫里填进去,最终像下图一样就好了
1 | deploy: |
coding配置持续部署
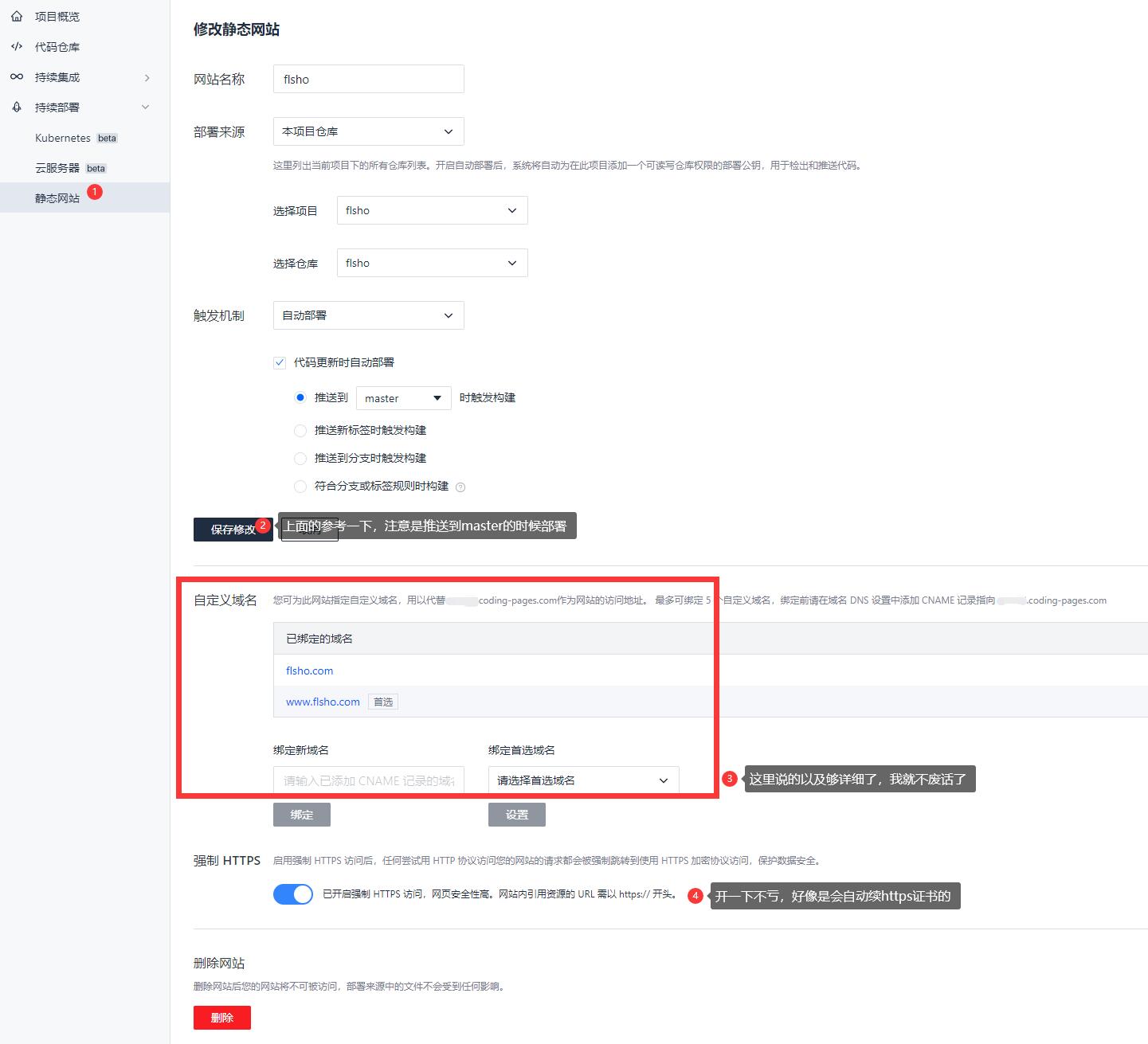
点击左边导航栏的持续部署-静态网站,进入后没有实名认证的先认证,有的话点击立即发布静态网站,然后随便填一下网站名称,参考下面的选项,最后保存即可。
保存完了后可以点击右上角的设置进入编辑,如下图所示,需要注意的是如果没有自己的域名的话第三步直接忽略。
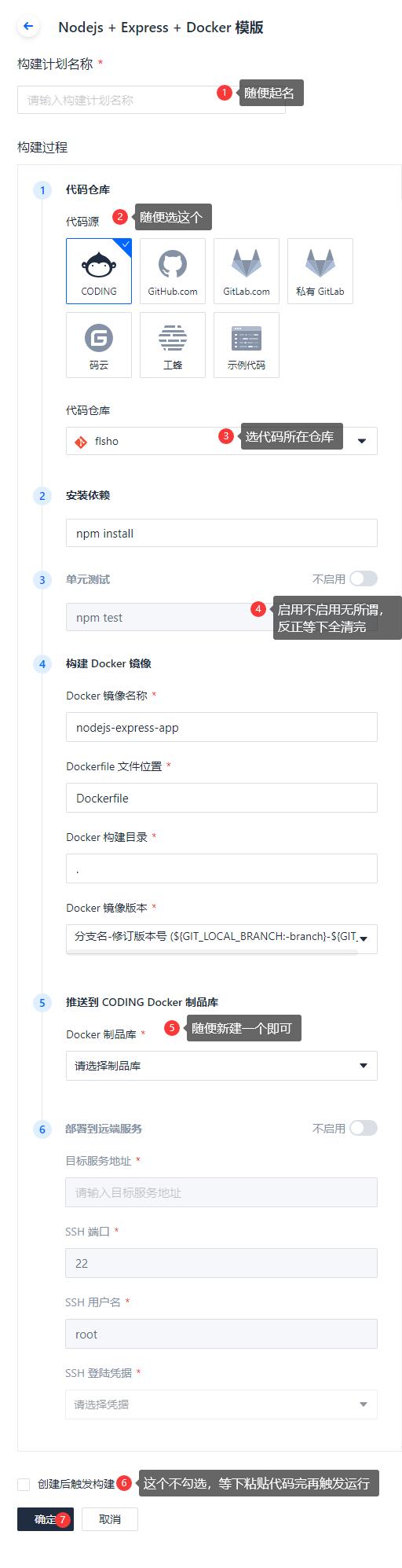
选择构建计划模版
这里就是最麻烦的了,有前人踩坑我还是折腾了许久 π__π
大家还是看图吧,我觉得已经够详细了!!!!就不多说了
构建计划
大家看图就好了!!
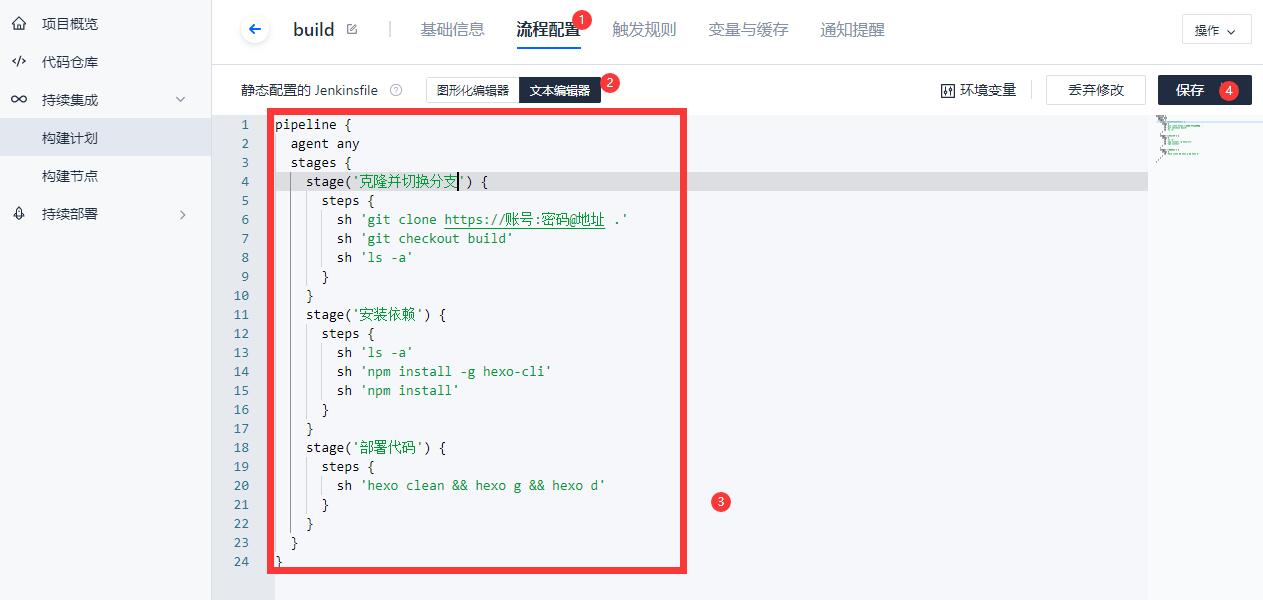
流程配置
这里记得改一下下面的账号和密码,其实和上面git配置的repo链接一模一样
1 | pipeline { |
触发规则
这里是方便我们git提交build分支代码的时候触发自动部署。弄这个自动部署不搞这个基本白费~!
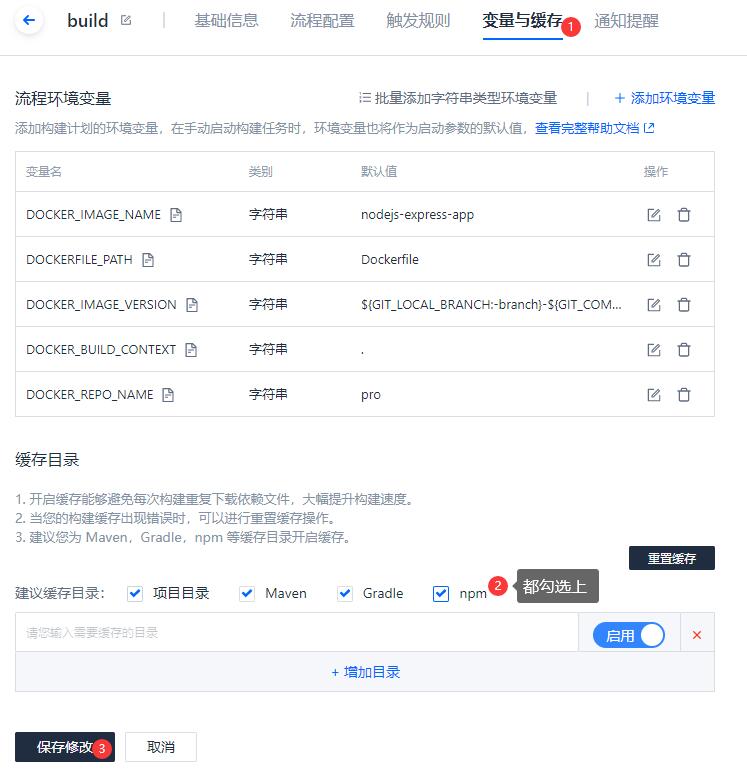
变量与缓存
其实到了这里还是挺愉快的,但是我本着不折腾不舒服斯基的心态还是执意要优化一下缓存,提升构建速度!!
于是配置了下图
搞完了你以为就结束了么,too young,too simple~ 再次构建的时候你就会发现构建失败 凸(艹皿艹 )
这可怎么办啊,别慌,看看构建的错误就知道什么情况了,我们再改改流程配置就好了。
1 | pipeline { |
对比一下代码,其实是因为已经缓存下来代码了,只要pull 拉取一下就OK了,还有就是安装一下全局的那个 hexo-cli 这玩意不知道为啥缓存不了,没办法只能全局安装,唉,只能先这样咯~
对了,需要注意的是如果之前没勾选缓存还是需要先成功运行前面的才有缓存,才能用这个新的流程
结尾
其实还是有优化空间的,比如 jenkinsfile 这玩意大有可为,像前面那个代码可以先判断有没有缓存文件夹,有的话直接git pull 就行了,那样清除缓存后也不用再去改两次代码了。不过我实在是太懒了,草草搜索jenkinsfile文档 看了一下就没再去弄了,各位可以试着去弄一下。优化优化,可以在评论那里分享一下,好歹这个评论模块也是费了些许力气搞的 注册配置了7分钟